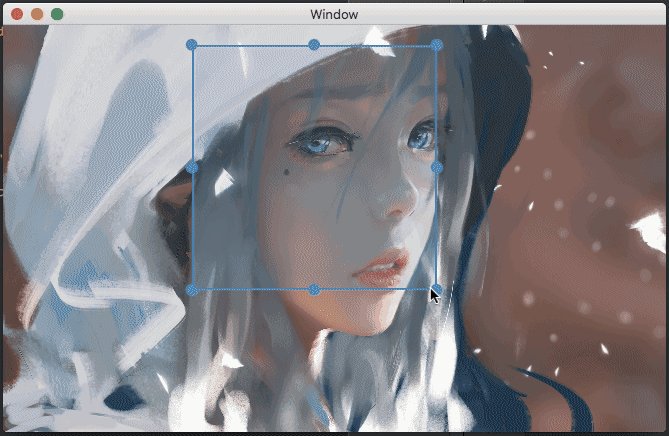
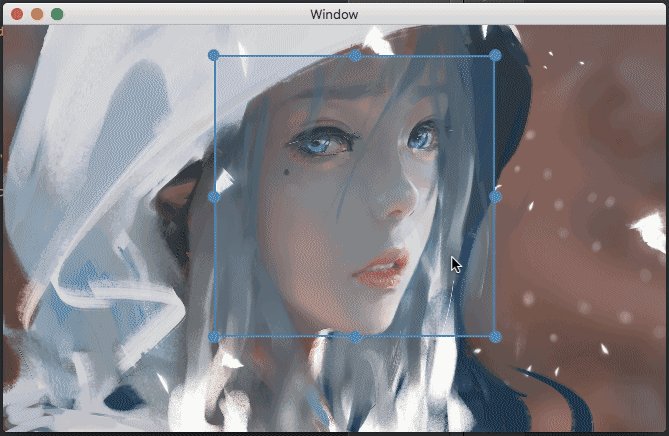
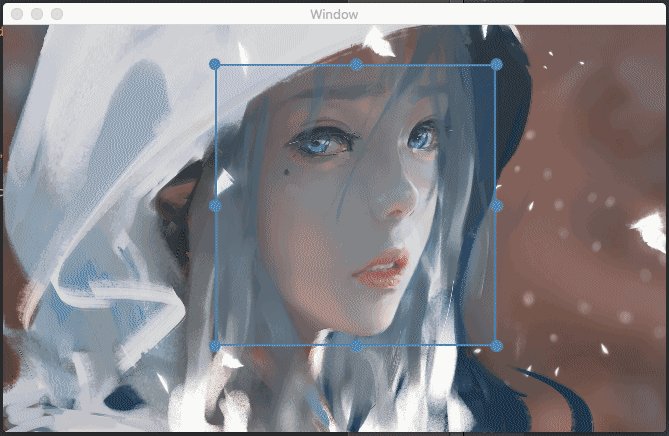
# 实现效果:

# 实现代码:
import QtQuick 2.12
import QtQuick.Controls 2.12
ApplicationWindow {
id: appWindow
title: qsTr("Window")
width: 640
height: 480
visible: true
property var selection: undefined
Image {
id: image
anchors.fill: parent
source: "file:///demo.jpg" // change to a valid url
MouseArea {
anchors.fill: parent
onClicked: {
if(!selection) {
var properties = {
"x": parent.width / 4, "y": parent.height / 4,
"width": parent.width / 2, "height": parent.width / 2
}
selection = selectionComponent.createObject(parent, properties)
}
}
}
}
Component {
id: selectionComponent
Rectangle {
id: selectionRect
property bool squared: true
property int rulerSize: 12
property color rulerColor: "steelblue"
property int minimum: 50
border {
width: 2
color: rulerColor
}
color: "#354682B4"
MouseArea {
id: dragMouseArea
anchors.fill: parent
drag{
target: parent
minimumX: 0
minimumY: 0
maximumX: parent.parent.width - parent.width
maximumY: parent.parent.height - parent.height
smoothed: true
}
onDoubleClicked: {
parent.destroy() // destroy component
}
}
Repeater {
id: repeater
readonly property var actions: {
"left" : function(x, y) {
selectionRect.width = selectionRect.width - x
selectionRect.x = selectionRect.x + x
if(selectionRect.width < minimum)
selectionRect.width = minimum
if(squared) {
selectionRect.height = selectionRect.width
}
},
"right" : function(x, y) {
selectionRect.width = selectionRect.width + x
if(selectionRect.width < minimum)
selectionRect.width = minimum
if(squared) {
selectionRect.height = selectionRect.width
}
},
"top" : function(x, y) {
selectionRect.height = selectionRect.height - y
selectionRect.y = selectionRect.y + y
if(selectionRect.height < minimum)
selectionRect.height = minimum
if(squared) {
selectionRect.width = selectionRect.height
}
},
"bottom" : function(x, y) {
selectionRect.height = selectionRect.height + y
if(selectionRect.height < minimum)
selectionRect.height = minimum
if(squared) {
selectionRect.width = selectionRect.height
}
},
"lt" : function(x, y) {
repeater.actions["left"](x, y);
if(!squared) {
repeater.actions["top"](x, y);
}
},
"lb" : function(x, y) {
repeater.actions["left"](x, y);
if(!squared) {
repeater.actions["bottom"](x, y);
}
},
"rt" : function(x, y) {
repeater.actions["right"](x, y);
if(!squared) {
repeater.actions["top"](x, y);
}
},
"rb" : function(x, y) {
repeater.actions["right"](x, y);
if(!squared) {
repeater.actions["bottom"](x, y);
}
},
}
model: [
{ horizontal: parent.left, vertical: parent.verticalCenter, axis: Drag.XAxis, callback: "left" },
{ horizontal: parent.right, vertical: parent.verticalCenter, axis: Drag.XAxis, callback: "right" },
{ horizontal: parent.horizontalCenter, vertical: parent.top, axis: Drag.YAxis, callback: "top" },
{ horizontal: parent.horizontalCenter, vertical: parent.bottom, axis: Drag.YAxis, callback: "bottom" },
// corner rulers
{ horizontal: parent.left, vertical: parent.top, axis: Drag.YAxis | Drag.XAxis, callback: "lt" },
{ horizontal: parent.left, vertical: parent.bottom, axis: Drag.YAxis | Drag.XAxis, callback: "lb" },
{ horizontal: parent.right, vertical: parent.top, axis: Drag.YAxis | Drag.XAxis, callback: "rt" },
{ horizontal: parent.right, vertical: parent.bottom, axis: Drag.YAxis | Drag.XAxis, callback: "rb" },
]
delegate: Rectangle {
width: rulerSize
height: rulerSize
radius: rulerSize
color: rulerColor
anchors.horizontalCenter: modelData.horizontal
anchors.verticalCenter: modelData.vertical
MouseArea {
anchors.fill: parent
drag{ target: parent; axis: modelData.axis }
onPositionChanged: {
if(drag.active) {
if(typeof repeater. actions[modelData.callback] === "function")
repeater.actions[modelData.callback](mouseX, mouseY)
}
}
}
}
}// Repeater
} // Selected Rectangle
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168